Wiele stron internetowych używa czarnego tekstu na jasnym tle, ponieważ jest łatwy do odczytania. Jednak biały tekst włączony ciemne tło może mieć też swoje zalety. Wiedza o tym, kiedy zastosować jedno z rozwiązań, pomoże ulepszyć Twoje projekty.
Czytanie czy skanowanie?Jeśli chodzi o tekst na stronie internetowej, użytkownicy czytają go lub przeglądają (skanują). Czytanie to nacisk na słowa, aby dokładnie przemyśleć dany temat. Skanowanie polega na czytaniu słów w celu uzyskania szerszego zrozumienia tematu. To, kiedy należy użyć białego tekstu na ciemnym tle, zależy od tego, czy użytkownicy czytają, czy skanują tekst.
Tekst akapituTyp tekstu czytany przez użytkowników to akapity. Ponieważ użytkownicy czytają akapity, powinieneś unikać używania biały tekst na ciemnym tle podczas wyświetlania akapitów. Zmuszanie użytkowników do ciągłego patrzenia na biały tekst może być trudne dla oczu. Dzieje się tak, ponieważ biały stymuluje wszystkie trzy typy wrażliwych na kolor receptorów wzrokowych ludzkie oko. Czytanie białego tekstu na ciemnym tle jest stresujące dla oczu.
Biały odbija również światło o wszystkich długościach fal. Dlatego słowa i litery w akapicie tekstu są zwarte i blisko siebie. Kiedy kawałek papieru odbija światło, światło rozprasza się i rozprzestrzenia na pobliskie słowa i litery. Czarne tło utrudnia dostrzeżenie kształtów słów i liter. Porównaj czarny tekst, który pochłania światło wokół każdego słowa i litery, sprawiając wrażenie, że się wyróżniają.

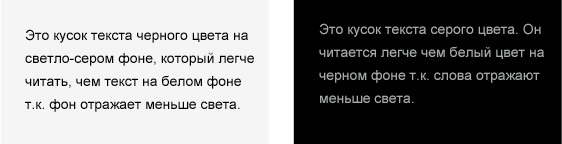
Dlatego najlepszy wybór aby wyświetlić tekst akapitowy - czarny tekst na jasnym tle z odcieniem szarości. Nie na białym tle. Mniej światła będzie odbijać się za słowami, co będzie mniej męczące dla oczu. Czarny tekst działa lepiej, ponieważ... czarny to też kolor. Zatem kolor czarny nie obciąża zbytnio oczu, ponieważ pochłania światło padające na każde z nich.
Jeśli jednak Twoja witryna musi używać ciemnego tła do wyświetlania głównego tekstu, użyj szarego. Nie będzie to męczyć oczu użytkownika, ponieważ szary tekst nie jest tak jasny jak biały. Będzie odbijać mniej światła, dzięki czemu będzie łatwiejszy do odczytania. Pamiętaj, że jeśli czytasz tekst w ciemnym pomieszczeniu, w którym nie ma światła, biały tekst na czarnym tle nie będzie trudny do odczytania. Dzieje się tak, ponieważ światło nie odbija się od niego w ciemnym pomieszczeniu.
 Sekcje, tytuły i nagłówki
Sekcje, tytuły i nagłówki Są chwile, kiedy odpowiedni jest biały tekst na ciemnym tle. Te momenty to momenty, w których użytkownik skanuje tekst oczami. Użytkownicy zazwyczaj skanują nagłówki, tytuły i autora. W przypadku tego typu tekstów należy używać białego tekstu na ciemnym tle skuteczny sposób wyróżnij je, aby przyciągnąć uwagę użytkownika. W końcu jest biały. Dzięki temu tekst jest jasny i czytelny. Nie musisz się martwić zmęczeniem oczu, ponieważ skanowanie tego typu tekstu nie wymaga fiksacji wzrokowej. To wszystko to tylko szybki rzut oka lub sprawdzenie tytułu, tytułu lub kategorii.

Używanie białego tekstu na ciemnym tle jako narzędzia do podświetlania to sprytny sposób na pokazanie ważne elementy których często brakuje użytkownikom. Stosując tę zasadę na swojej stronie internetowej, sprawisz, że tekst będzie łatwy do odczytania, nie szkodząc przy tym oczom odwiedzających.
To, czego nie lubię w Chrome, to migotanie białego tła podczas rysowania strony. O ile rozumiem, dzieje się to na poziomie silnika i nie można tego zmienić na poziomie użytkownika, nawet jeśli zmienisz kolory w systemie operacyjnym. Myślę, że w tym momencie trzeba rzucić kamieniem w twórców Chrome. Dlaczego sami określają kolor płótna, a nie pobierają go z ustawień systemu operacyjnego? To samo dotyczy Skype'a i szeregu innych „poważnych” aplikacji.
Opera Opera nie jest tak gęsta. Jedyne, co znaleźliśmy, to rozszerzenie Contrast Changer. Lub prostsza opcja w postaci bookmarkletu.Alternatywą dla Clearly jest usługa internetowa Instapaper i jej bookmarklet.
Niedawno pojawiło się także rozszerzenie Stylish.
Wybór ciemnego motywu. Na przykład Opera Simple Dark.
alternatywa dla Stylowego
Edytor tekstuMicrosoft Word 2010przed i po


Aby zmienić kolor interfejsu:
Plik > Opcje > Ogólne > Opcje interfejsu użytkownika > Schemat kolorów: Czarny. Aby zmienić kolor papieru (tła), należy zmienić kolory w systemie operacyjnym.
Nie mogę Ci pomóc w przypadku starszych wersji pakietu Office.
Kolejny bonus „białego na czarnym” dla urządzenia mobilne Chodzi o to, że takie połączenie zużywa mniej energii (bo emituje mniej światła). O ile mniej? Nie wiem. Podejrzewam, że przy dłuższym czytaniu jest to dość zauważalne. Ciekawie byłoby zobaczyć statystyki.
Higiena wizualna Kontrast Jak wspomniano powyżej, nie używaj zbyt dużego kontrastu (maksymalna biel na maksymalnej czerni). Kontrast ≠ czytelność. Jasnoszary na ciemnoszarym jest postrzegany bardziej komfortowo. Jaki dokładnie odcień szarości dobierany jest indywidualnie.Kontrast odgrywa rolę nie tylko w obrazie na wyświetlaczu, ale także w otaczającym Cię świecie. Oznacza to, że należy wziąć pod uwagę oświetlenie w pomieszczeniu i starać się unikać zbyt dużego kontrastu między oświetleniem a jasnością wyświetlacza/kolorów. Dotyczy to zwłaszcza nocnych marków. Jeśli już pracujesz w ciemności, przestaw się na ciemną kolorystykę – Twoje oczy będą znacznie mniej zmęczone. Kontrast pomiędzy ciemnym i jasnym motywem w ciemnym pomieszczeniu może różnić się 20-krotnie lub więcej!
Odległość Nie zapomnij o prawie odwrotności kwadratów. Jeśli jesteś przyzwyczajony do pochylania się w stronę monitora, to podczas czytania zwiększ rozmiar czcionki ( Ctrl+) i odchyl się jeszcze o co najmniej 15 cm do tyłu. Znacząco zmniejszy to ilość światła emitowanego do oczu. Oczywiście monitor też duży obszar, uznać je za punktowe źródło światła i zastosować do niego to prawo. Ale jak pokazuje prosty przykład, gdy oświetlenie otoczenia nie jest zbyt jasne, odchylając się z odległości 55 cm do 75 cm, oświetlenie monitora zmniejsza się 1,5 razy (a w ciemności jeszcze bardziej). Zalecana odległość od monitora to 50-70 cm. Przerwy Regularne przerwy w pracy przy monitorze są korzystniejsze dla wzroku niż wszystkie powyższe razem wzięte. Jak jednak pamiętać o regularnych przerwach?Bardzo podobała mi się aplikacja Workrave. Możliwość ustawienia różnych odstępów czasu i przerw o różnej długości (np. 3 krótkie co 15 minut, 1 długa co godzinę). Możliwość zablokowania systemu określony czas bez możliwości anulowania, co bardzo motywuje do wstania od biurka :) Posiada wiele drobnych udogodnień w ustawieniach. Przykładowo na kilka sekund przed zablokowaniem wyskakuje ostrzeżenie, a jeśli jesteś zbyt zajęty i nie masz czasu na przerwę, to po prostu kontynuuj pracę - aplikacja zauważy aktywność (klawiatura, mysz) i anuluje blokadę . Niezależnie określa, kiedy robisz sobie przerwę i resetuje timer.
Ćwiczenia Podejrzewam, że większość czytelników zna objawy syndromu widzenia komputerowego, takie jak skurcz akomodacji (rzekomowzroczność, krótkowzroczność fałszywa) czy suchość oka. W Internecie jest wystarczająco dużo informacji na temat zapobiegania tym zaburzeniom poprzez różne ćwiczenia i gimnastykę oczu. Najważniejsze jest, aby robić to regularnie, przynajmniej kilka razy dziennie. Chciałbym osobno wspomnieć o 2 typach.Ludzki wzrok jest zaprojektowany w taki sposób, że normalnym stanem oczu (kiedy mięśnie oka są rozluźnione) jest akomodacja w dali. Ponieważ monitor zwykle znajduje się stosunkowo blisko oczu, mięsień rzęskowy jest stale napięty, aby soczewka była wypukła i umożliwiała ostrość z małej odległości. Prowadzi to do zmęczenia i skurczów mięśnia rzęskowego (rzekomowzroczność), a z czasem do trwałego upośledzenia wzroku. Naprzemienne patrzenie daleko i blisko rekompensuje to napięcie, przy którym zdecydowanie trzeba oderwać się od monitora (w czym Workrave dobrze pomaga) i okresowo poćwiczyć przy oknie przez kilka minut.
Drugi typ to palming twarzy.
palming twarzy

Tak, tak, to wszystko. Zatem za każdym razem, gdy reagujesz na epicką porażkę, masz okazję do rozciągnięcia oczu. Metoda ta nazywana jest także palmingiem. Wokół tego słowa wciąż krąży wiele spekulacji kontrowersyjne osobowości. Dlatego od razu zastrzegam, że polecam to ćwiczenie nie jako metodę na poprawę wzroku, ale jako metodę na relaks oczu. Ciemność daje fotoreceptorom możliwość „odpoczynku”, a ciepło ciepłych dłoni rozszerza naczynia krwionośne oczu i pobudza krążenie krwi. Nawilży także oczy, ponieważ z jakiegoś powodu osoba mruga znacznie mniej podczas pracy przy monitorze. Cóż, biorąc pod uwagę, że mózg spędza większość swojej energii na przetwarzaniu informacji wizualnych, jest to również sposób na lekkie rozluźnienie zakrętu.
(dom) i bez oświetlenia (w nocy). Światło dzienne zostało wykluczone, ponieważ wynik silnie zależy od wielu czynników (np. pogody) i charakteryzuje się dużym rozrzutem pomiarów.
Odległość. Na dłuższy dystans przyjąłem, że długość ramienia wynosi 75 cm, na krótki dystans - nachylenie ~20 cm do przodu bliżej monitora.
Jasność wyświetlacza. W warunkach bez oświetlenia przeprowadziłem pomiary dwukrotnie - przy maksymalnej jasności wyświetlacza i odpowiednio minimalnej.
Wyniki pomiarów. Zebrałem wszystkie dane w jedną tabelę. Dla porównania posłużyłem się stosunkiem oświetlenia w różnych warunkach. Jak widać ze stołu, przy „przeciętnym” oświetleniu, odchylając się do tyłu, oświetlenie zmniejsza się 1,5 razy. A w ciemności, jeśli użyjesz ciemnego schematu, oświetlenie spadnie 25 razy.
Zastrzeżenie! Wyniki eksperymentu nie mają charakteru uniwersalnego, gdyż eksperyment przeprowadzono „na kolanie”. Odważę się jednak założyć, że podobne rezultaty można zaobserwować w wielu codziennych sytuacjach.
wizja
Zbliża się święto - Międzynarodowy Dzień Kobiet. Przygotujmy się na to wcześniej. Możesz pogratulować dziewczynom i kobietom w oryginalny sposób, korzystając z omówionych poniżej usług pocztowych.
 Gotowe usługi pocztowe
Gotowe usługi pocztowe Utwórz online pocztówkę z 8 marca
i tutaj możesz dodać tekst gratulacyjny. Nawiasem mówiąc, jeśli chcesz tylko dodać tekst do obrazu, możesz to sprawdzić.


Autor: Ivanova Natalya 2019-02-17
Treść artykułu:Zmiany najbardziej dotkną blogerów prowadzących swoje blogi w serwisie Blogspot. Niektóre widżety G+, komentarze G+ i Twój profil Google+ nie będą już dostępne. Jest to określone w powiadomieniu w obszarze administracyjnym Bloggera:
W związku z ogłoszeniem w marcu 2019 r. wycofania API Google+, 4 lutego nastąpi wprowadzenie szeregu zmian w integracji Bloggera z Google+.
Widżety Google+. Projekty blogów nie będą już obsługiwać przycisku +1, obserwatorów Google+ i widżetów plakietki Google+. Wszystkie wystąpienia tych widżetów zostaną usunięte z Twojego bloga.
Przyciski +1. Przyciski +1 i G+ zostaną usunięte, podobnie jak linki „Opublikuj w Google+” pod postami na blogu i na pasku nawigacyjnym.
Pamiętaj, że jeśli używasz niestandardowego szablonu z funkcjami Google+, może być konieczna jego modyfikacja. Aby uzyskać rekomendacje, skontaktuj się z osobą, która dostarczyła Ci ten szablon.
Komentarze w Google+. Obsługa komentarzy za pomocą Google+ zostanie zakończona, a wszystkie blogi korzystające z tej funkcji zostaną przywrócone do standardowych komentarzy Bloggera. Niestety komentarzy opublikowanych za pośrednictwem Google+ nie można przenieść do Bloggera, więc nie będą już wyświetlane na Twoim blogu. Usuwanie komentarzy w Google Plus Niestety, komentarze opublikowane w systemie zostaną trwale usunięte. Możesz użyć tylko tego samego narzędzia https://takeout.google.com , aby przesłać na komputer kopie zapasowe komentarzy z Google+. Tylko, że nie ma do tego bootloadera i komentarze można przywrócić ręcznie tylko w dość krzywy sposób. Dobrze, że zdążyłem na czas. Jak zastąpić profil Google Plus profilem Bloggera. Jeśli prowadzisz bloga na Blogspocie, warto teraz wrócić z profilu Google Plus do profilu Bloggera (dla tych, którzy przeszli na Bloggera). Google Plus jednocześnie). Zalecam zrobienie tego już teraz, aby uniknąć nieprzewidzianych sytuacji, które mogą wystąpić podczas usuwania Konta Google
Plus. Jak odzyskać swój profil Bloggera? Można to łatwo zrobić w ustawieniach administratora Bloggera:

Ustawienia –> Ustawienia użytkownika –> Profil użytkownika – tutaj wybierz Blogger

Zapisz zmiany.

Potwierdź przejście do i wprowadź swoje imię lub pseudonim.
Jak usunąć profil Google Plus Jeśli zdecydujesz się raz na zawsze pozbyć swojego profilu G+, przejdź do swojej strony Google Plus -> Ustawienia -> przewiń w dół strony -> usuń konto Google Plus:


Dziś opowiem Wam czym jest CSS3, do czego się go używa, gdzie go szukać i jak go poprawnie napisać. Ostrzegam, opowiem od siebie, uproszczenie dla ogółu społeczeństwa, jak to widzę + przykłady. Zacznijmy więc od daleka.
CSS to style, w których zapisywane są właściwości obiektu. Oznacza to, że są we wszystkich istniejących silnikach, jeśli nie możesz ich znaleźć, to albo szukasz w złym miejscu, albo naprawdę ich nie ma ( krzywa witryna). Gdzie zwykle się je znajduje? Zwykle jest to katalog główny witryny, nazwa pliku style.css, chociaż w zasadzie nazwa nie jest tak ważna jak rozszerzenie .css, jeśli plik z takim rozszerzeniem jest plikiem stylu.
Zobacz także na moim blogu.